Difference between revisions of "Controls"
From dieyoung
| Line 7: | Line 7: | ||
All keys can be rebind. The following are the default keys: | All keys can be rebind. The following are the default keys: | ||
{| style="background-color:#e6e6e6;" | {| style="background-color:#e6e6e6;" | ||
| − | |Move FORWARD | + | | Move FORWARD |
| − | |style="text-align: center;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>W</center></div> | + | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>W</center></div> |
|- style="background-color:#d9d9d9;" | |- style="background-color:#d9d9d9;" | ||
| − | |Move LEFT | + | | Move LEFT |
| − | |style="text-align: center;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>A</center></div> | + | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>A</center></div> |
|- | |- | ||
| − | |Move BACKWARDS | + | | Move BACKWARDS |
| − | |style="text-align: center;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>S</center></div> | + | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>S</center></div> |
|- style="background-color:#d9d9d9;" | |- style="background-color:#d9d9d9;" | ||
| − | |Move RIGHT | + | | Move RIGHT |
| − | |style="text-align: center;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>D</center></div> | + | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>D</center></div> |
|- | |- | ||
| − | |Sprint | + | | Sprint |
| − | |style="text-align: center;" | <div style="display:inline-block; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>LEFT Shift</center></div> | + | |style="text-align: center; height: 35px;" | <div style="display:inline-block; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>LEFT Shift</center></div> |
|- style="background-color:#d9d9d9;" | |- style="background-color:#d9d9d9;" | ||
| − | |Perception | + | | Perception |
| − | |style="text-align: center;" | <div style="display:inline-block; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>LEFT Alt</center></div> | + | |style="text-align: center; height: 35px;" | <div style="display:inline-block; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>LEFT Alt</center></div> |
| + | |- | ||
| + | | Jump | ||
| + | |style="text-align: center; height: 35px;" | <div style="display:inline-block; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>Space Bar</center></div> | ||
| + | |- style="background-color:#d9d9d9;" | ||
| + | | Crouch | ||
| + | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>C</center></div> / <div style="display:inline-block; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>LEFT Ctrl</center></div> | ||
|} | |} | ||
Revision as of 15:37, 30 December 2019
Die Young can be played using keyboard and mouse or a compatible game controller (an Xbox controller is recommended).
Contents
Keyboard/Mouse
Controls keys can be view in Options -> Keyboard. All keys can be rebind. The following are the default keys:
| Move FORWARD | |
| Move LEFT | |
| Move BACKWARDS | |
| Move RIGHT | |
| Sprint | |
| Perception | |
| Jump | |
| Crouch |
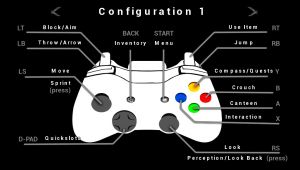
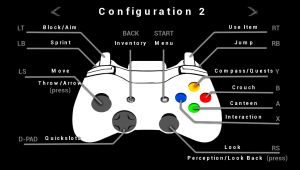
Game Controller
Controls for gamepads can be view in Options -> Gamepad. There are two controls configurations to choose from (the only difference is that buttons for Running and Throwing are inverted).