Difference between revisions of "Controls"
From dieyoung
| Line 7: | Line 7: | ||
All keys can be rebind. The following are the default keys: | All keys can be rebind. The following are the default keys: | ||
{| style="background-color:#e6e6e6;" | {| style="background-color:#e6e6e6;" | ||
| − | | Move | + | | Move Forward |
|style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>W</center></div> | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>W</center></div> | ||
|- style="background-color:#d9d9d9;" | |- style="background-color:#d9d9d9;" | ||
| − | | Move | + | | Move Left |
|style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>A</center></div> | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>A</center></div> | ||
|- | |- | ||
| − | | Move | + | | Move Backwards |
|style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>S</center></div> | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>S</center></div> | ||
|- style="background-color:#d9d9d9;" | |- style="background-color:#d9d9d9;" | ||
| − | | Move | + | | Move Right |
|style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>D</center></div> | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>D</center></div> | ||
|- | |- | ||
| Line 30: | Line 30: | ||
| Crouch | | Crouch | ||
|style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>C</center></div> / <div style="display:inline-block; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>LEFT Ctrl</center></div> | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>C</center></div> / <div style="display:inline-block; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>LEFT Ctrl</center></div> | ||
| + | |- | ||
| + | | Interaction | ||
| + | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>E</center></div> | ||
| + | |- style="background-color:#d9d9d9;" | ||
| + | | Use Item | ||
| + | |style="text-align: center; height: 35px;" | (Left Mouse Button) | ||
| + | |- | ||
| + | | Throw Item / Switch Arrow | ||
| + | |style="text-align: center; height: 35px;" | (Middle Mouse Button) | ||
| + | |- style="background-color:#d9d9d9;" | ||
| + | | Block / Aim | ||
| + | |style="text-align: center; height: 35px;" | (Right Mouse Button) | ||
| + | |- | ||
| + | | In-Game Menu | ||
| + | |style="text-align: center; height: 35px;" | <div style="display:inline-block; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>Tab</center></div> | ||
| + | |- style="background-color:#d9d9d9;" | ||
| + | | Inventory | ||
| + | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>I</center></div> | ||
| + | |- | ||
| + | | Map | ||
| + | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>M</center></div> | ||
| + | |- style="background-color:#d9d9d9;" | ||
| + | | Canteen | ||
| + | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>Q</center></div> | ||
| + | |- | ||
| + | | Compass | ||
| + | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>B</center></div> | ||
| + | |- style="background-color:#d9d9d9;" | ||
| + | | Quick Slot 1 | ||
| + | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>1</center></div> | ||
| + | |- | ||
| + | | Quick Slot 2 | ||
| + | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>2</center></div> | ||
| + | |- style="background-color:#d9d9d9;" | ||
| + | | Quick Slot 3 | ||
| + | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>3</center></div> | ||
| + | |- | ||
| + | | Quick Slot 4 | ||
| + | |style="text-align: center; height: 35px;" | <div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>4</center></div> | ||
|} | |} | ||
Revision as of 15:55, 30 December 2019
Die Young can be played using keyboard and mouse or a compatible game controller (an Xbox controller is recommended).
Contents
Keyboard/Mouse
Controls keys can be view in Options -> Keyboard. All keys can be rebind. The following are the default keys:
| Move Forward | |
| Move Left | |
| Move Backwards | |
| Move Right | |
| Sprint | |
| Perception | |
| Jump | |
| Crouch | |
| Interaction | |
| Use Item | (Left Mouse Button) |
| Throw Item / Switch Arrow | (Middle Mouse Button) |
| Block / Aim | (Right Mouse Button) |
| In-Game Menu | |
| Inventory | |
| Map | |
| Canteen | |
| Compass | |
| Quick Slot 1 | |
| Quick Slot 2 | |
| Quick Slot 3 | |
| Quick Slot 4 |
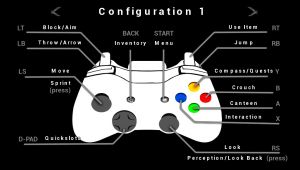
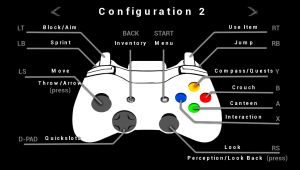
Game Controller
Controls for gamepads can be view in Options -> Gamepad. There are two controls configurations to choose from (the only difference is that buttons for Running and Throwing are inverted).