Difference between revisions of "Controls"
From dieyoung
MatiasDesu (talk | contribs) (Created page with "The game has two types of possible controls, with Keyboard and Mouse and with Console Controller (Xbox by default). <strong><i>You can rebind every key in the Option Menu</i>...") |
m (Protected "Controls" ([Edit=Allow only autoconfirmed users] (indefinite) [Move=Allow only autoconfirmed users] (indefinite))) |
||
| (17 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Die Young can be played using keyboard and mouse or a compatible game controller (an Xbox controller is recommended). | |
| − | + | __TOC__ | |
| − | |||
| − | |||
| − | + | {| style="font-size:14px; background-color:#e6ffe6; border-style: solid; border-width: 10px; border-color:#e6ffe6;" | |
| − | + | |'''Tip''': you can switch the Sprint Toggle on/off in Options -> General. | |
| − | + | |} | |
| − | + | ==Keyboard/Mouse== | |
| − | + | Controls keys can be view in Options -> Keyboard. | |
| − | + | All keys can be rebind. | |
| − | |||
| − | |||
| − | |||
| − | |||
| + | The following are the default keys: | ||
| + | {| style="background-color:#e6e6e6;" | ||
| + | | Move Forward | ||
| + | | style="text-align: center; height: 35px;" |<div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>W</center></div> | ||
| + | |- style="background-color:#d9d9d9;" | ||
| + | | Move Left | ||
| + | | style="text-align: center; height: 35px;" |<div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>A</center></div> | ||
| + | |- | ||
| + | | Move Backwards | ||
| + | | style="text-align: center; height: 35px;" |<div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>S</center></div> | ||
| + | |- style="background-color:#d9d9d9;" | ||
| + | | Move Right | ||
| + | | style="text-align: center; height: 35px;" |<div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>D</center></div> | ||
| + | |- | ||
| + | | Sprint | ||
| + | | style="text-align: center; height: 35px;" |<div style="display:inline-block; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>LEFT Shift</center></div> | ||
| + | |- style="background-color:#d9d9d9;" | ||
| + | | Perception | ||
| + | | style="text-align: center; height: 35px;" |<div style="display:inline-block; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>LEFT Alt</center></div> | ||
| + | |- | ||
| + | | Jump | ||
| + | | style="text-align: center; height: 35px;" |<div style="display:inline-block; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>Space Bar</center></div> | ||
| + | |- style="background-color:#d9d9d9;" | ||
| + | | Crouch | ||
| + | | style="text-align: center; height: 35px;" |<div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>C</center></div> / <div style="display:inline-block; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>LEFT Ctrl</center></div> | ||
| + | |- | ||
| + | | Interaction | ||
| + | | style="text-align: center; height: 35px;" |<div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>E</center></div> | ||
| + | |- style="background-color:#d9d9d9;" | ||
| + | | Use Item | ||
| + | | style="text-align: left; height: 35px;" | [[File:Left Mouse Button.png|32x32px]]<small>(Left Mouse Button) </small> | ||
| + | |- | ||
| + | | Throw Item / Switch Arrow | ||
| + | | style="text-align: left; height: 35px;" | [[File:Middle Mouse Button.png|32x32px]]<small>(Middle Mouse Button) </small> | ||
| + | |- style="background-color:#d9d9d9;" | ||
| + | | Block / Aim | ||
| + | | style="text-align: left; height: 35px;" | [[File:Right Mouse Button.png|32x32px]]<small>(Right Mouse Button) </small> | ||
| + | |- | ||
| + | | In-Game Menu | ||
| + | | style="text-align: center; height: 35px;" |<div style="display:inline-block; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>Tab</center></div> | ||
| + | |- style="background-color:#d9d9d9;" | ||
| + | | Inventory | ||
| + | | style="text-align: center; height: 35px;" |<div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>I</center></div> | ||
| + | |- | ||
| + | | Map | ||
| + | | style="text-align: center; height: 35px;" |<div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>M</center></div> | ||
| + | |- style="background-color:#d9d9d9;" | ||
| + | | Canteen | ||
| + | | style="text-align: center; height: 35px;" |<div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>Q</center></div> | ||
| + | |- | ||
| + | | Compass | ||
| + | | style="text-align: center; height: 35px;" |<div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>B</center></div> | ||
| + | |- style="background-color:#d9d9d9;" | ||
| + | | Quick Slot 1 | ||
| + | | style="text-align: center; height: 35px;" |<div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>1</center></div> | ||
| + | |- | ||
| + | | Quick Slot 2 | ||
| + | | style="text-align: center; height: 35px;" |<div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>2</center></div> | ||
| + | |- style="background-color:#d9d9d9;" | ||
| + | | Quick Slot 3 | ||
| + | | style="text-align: center; height: 35px;" |<div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>3</center></div> | ||
| + | |- | ||
| + | | Quick Slot 4 | ||
| + | | style="text-align: center; height: 35px;" |<div style="display:inline-block; width: 14px; padding:0px 3px; border-radius:4px; border-style:outset; background:#FFFFFF; background: -webkit-linear-gradient(#FCFCFC, #E0E0E0); background: linear-gradient(#FCFCFC, #E0E0E0);"><center>4</center></div> | ||
| + | |} | ||
| − | + | ==Game Controller== | |
| − | + | Controls for gamepads can be view in Options -> Gamepad. | |
| − | + | There are two controls configurations to choose from (the only difference is that buttons for Sprinting and Throwing are inverted). | |
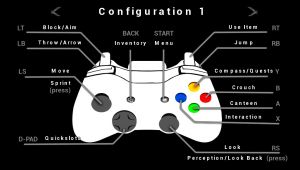
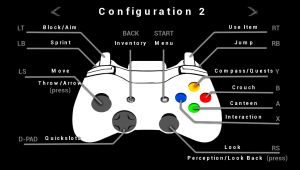
| − | + | [[File:Gamepad Config 1.jpg|left|thumb|Configuration 1]] [[File:Gamepad Config 2.jpg|left|thumb|Configuration 2]] | |
| − | + | [[Category:Walkthrough]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 08:07, 14 September 2020
Die Young can be played using keyboard and mouse or a compatible game controller (an Xbox controller is recommended).
Contents
| Tip: you can switch the Sprint Toggle on/off in Options -> General. |
Keyboard/Mouse
Controls keys can be view in Options -> Keyboard. All keys can be rebind.
The following are the default keys:
Game Controller
Controls for gamepads can be view in Options -> Gamepad. There are two controls configurations to choose from (the only difference is that buttons for Sprinting and Throwing are inverted).